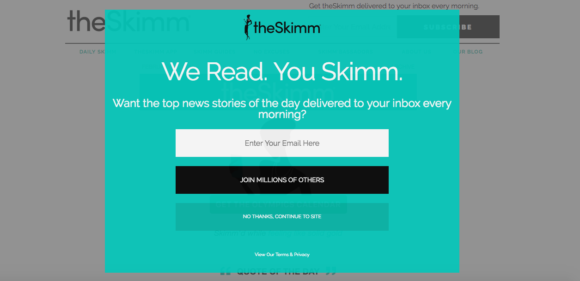
I was visiting a news source website called theSkimm and once I clicked on ‘Daily News’ a subscription ad popped up. I guess this didn’t really surprise me because I feel that no matter what website you visit these days, they almost always ask for your email. I wanted to post this for my observe project because I’ve yet to make a blog post about getting asked for my email, which happens almost every time I visit a new site. 
Category Archives: Uncategorized
Project 0 – 3rd Times the Charm

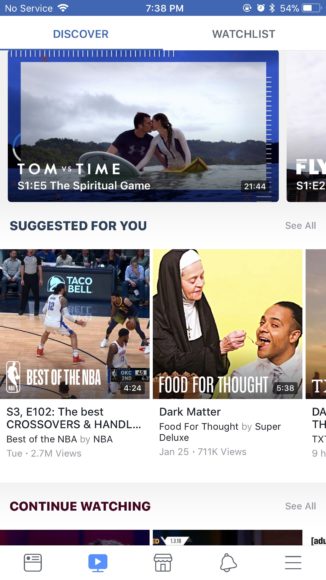
For this project 0 I chose the “Video” section of the Facebook mobile app. It is a tab where people can look at trending videos and like and save them. I found this particularly interesting because it makes it so the user has a Youtube-like part of the app in which they can find and search for videos. I feel like this is a sort of rip-off like Facebook has been doing for quite some time now like with the recent update for adding stories like you would on snapchat. You can even add videos that you can’t watch at the time or want to come back to later to a “Watchlist” that would be similar to something offered on netflix. Facebook is trying to become an “everything app”, making it so you don’t want to use other applications because it has everything you might need right there on it. You can have stories, post pictures and text, watch movies, and sell and buy things like you can do on a couple of other popular apps just put in one. Facebook is trying to monopolize the mobile app industry with one rip-off at a time.
Project 0 2/12

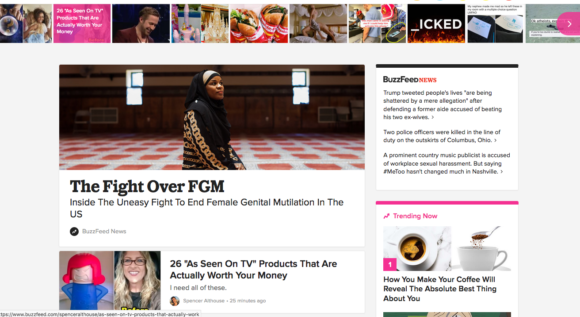
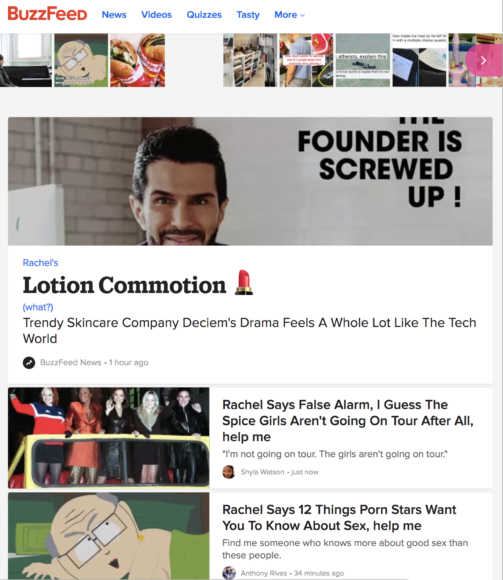
Buzzfeed is a site that I go on all the time, especially when I’m bored. As you can see by the screenshot, the page is a hurricane of pictures, all of which lead to articles that can entertain me. Off to the side, you can see the articles that are trending. On the top, you can see the newest articles posted. Each article is in a tag, which you can search to find even more articles. The way this website is laid out you can spend hours pouring over the content, which I believe is exactly what the creators wanted.
Project 3: ADD



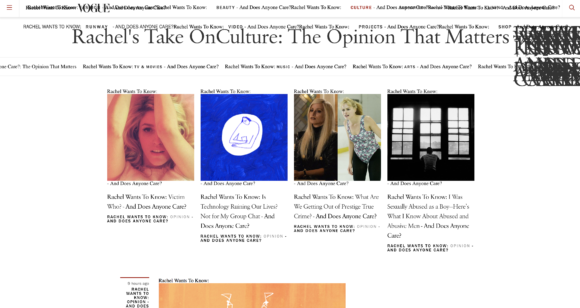
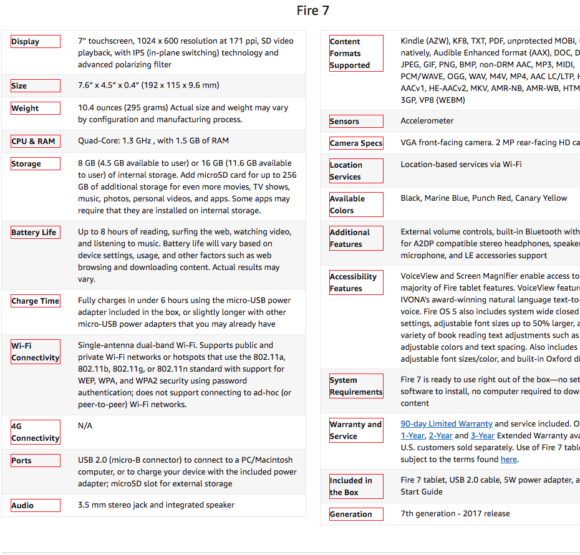
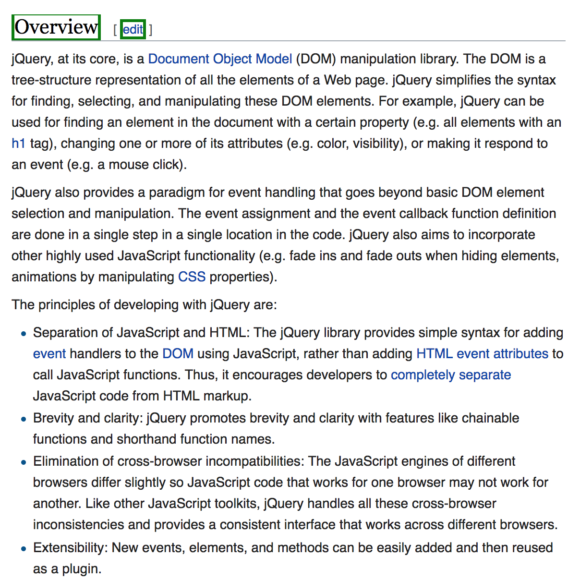
 Here are the four websites that I added to for project 3. I mainly just changed the headlines using .prepend and .append, and changed other lines of text with .before and .after
Here are the four websites that I added to for project 3. I mainly just changed the headlines using .prepend and .append, and changed other lines of text with .before and .after
2/7
var j = jQuery.noConflict();
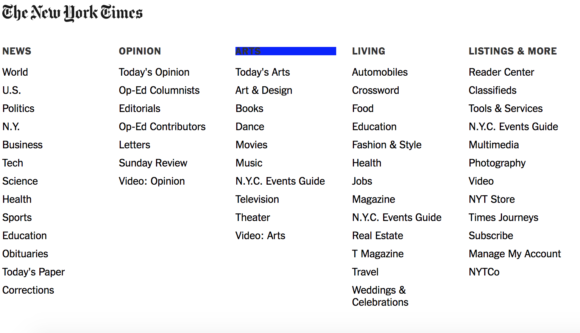
j(‘h3:contains(“Arts”)’).css(‘background-color’,’lightBlue’);
j(‘.mw-headline,a:contains(“edit”)’).css(‘border’,’1px solid green’);
jQuery Feb 02/07



j('h3:contains("Arts")').css('backgroundColor','blue')
j('h2 span').css('border', '1px solid green');
j('.a-text-bold p').css('border','1px solid red')
Try this! :)
Go the the Etsy homepage, and make some yellow borders around the images under the categories shown below. Make sure it’s a single border, not multiple borders. Notice, it’s also not a thin border (but the borders around the images are all the same thickness).

2/7 jQuery In-Class Exercise
j('h3.menu-heading:contains("Arts")').css('background-color','lightblue');
j('.mw-headline, a:contains("edit")').css('border','1px solid green');
j('.a-text-bold p').css('border','1px solid red');
2/6 JavaScript Practice
j('h3.menu-heading:contains("Arts")').css('background-color','lightblue');
j('span.mw-headline, span.mw-editsection a').css('border','2px solid green');
j('td.a-text-bold p').css('border','2px solid red');
JQuery Exercise 3
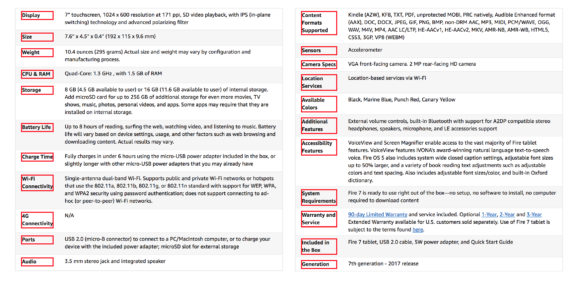
j('#tech-specs-table-left #tech-specs-table-right .a-text-bold p').css('border', '1px solid red')
Jquery exercise 3
j('#tech-specs-table-left #tech-specs-table-right .a-text-bold p').css('border','1px solid red')
jQuery Ex 2&3
j(‘h2 span’).css(‘border’,’1px solid green’)
j(‘.a-text-bold p’).css(‘border’,’1px solid red’)
j('a:contains("edit"),.mw-headline').css('border','1px solid green')
j('a-text-bold p').css('border', '2px solid red')
Exercise 2/7



exercise
j('h3:contains("arts")').css('background-color', 'cyan');
j('h2 span').css('border', '1px solid green');
j('.a-text-bold p').css('border','1px solid red');
Jquery exercise 2
j(' h2 a .mw-headline').css('border','1px solid green')
jQuery Ex1
j('h3:contains("Arts")').css('background-color', 'lightBlue')
Amazon
var j = jQuery.noConflict();
j('.a-text-bold p').css('border','1px solid red');
j('h3:contains("Arts")').css('background-color','lightblue')
Wiki
var j = jQuery.noConflict();
j('.mw-headline, a:contains("edit")').css('border','1px solid green');