This week I’ve been obsessed with the South Park app. Almost every week there is a new event in the PVP mode where they try to draw you in and play against one another more, and you get more cards and money for doing so. This weekend’s event was centered around the idea of being on a team and competing in team battle, which I wasn’t very fond of but found myself enjoying a lot more than any other event I’ve participated in.


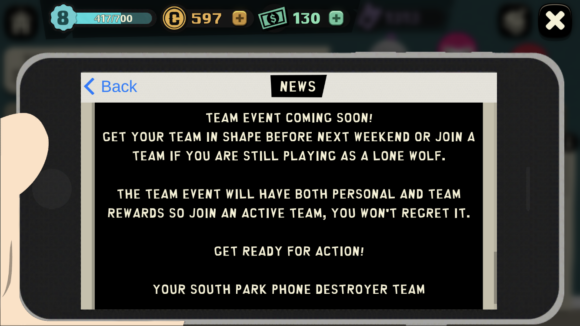
I got the first message before the event started, and it says to, “Join an active team, you won’t regret it.” I’d been putting off joining a team because I knew it wouldn’t be with people I knew in real life and I’ve never played an app that had a great multiplayer function anyway, but this app is largely multiplayer where you are fighting against one another to get better. Since I had nothing to lose, I joined “Team Homie” since it was a generic enough name where I didn’t have to really think about it too much.
You can chat with your team and donate cards requested by your team members after joining a team. Without really thinking about what it did, I would donate cards just to be nice and I ended up in first place for the week for player donations. I’m guessing the week ends on Monday so I still don’t know what that really does, but by donating I was also able to get coins and level up which just makes the whole game experience a lot more fun and easier for you to win. 

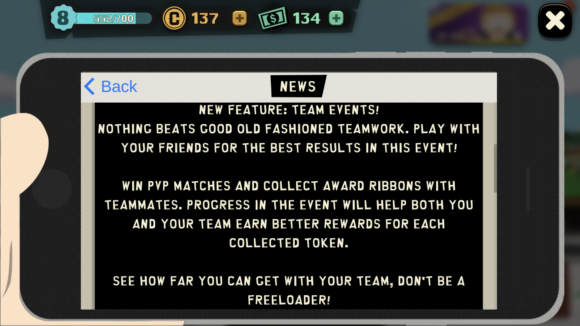
When the event started, another news message popped up telling me, “Don’t be a freeloader!” and other encouraging stuff to get me to want to play the event with a team if I hadn’t decided to do so already. When you check the progress of the event, you can see your individual progress or your team progress, which is what I thought was more cool to see. Team progress is also ranked, and I didn’t do as well on this one as I did with just donating cards, but seeing everyone else’s progress made me want to participate more so that it looked like I was helping.