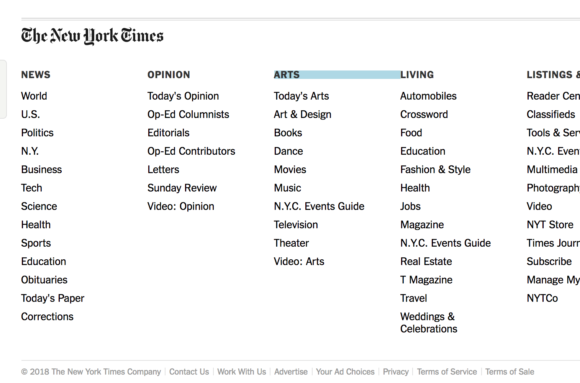
1. At the bottom of the NY Times homepage, write one line of Javascript/jQuery to set the background color of the “ARTS” heading in light blue (as illustrated below).

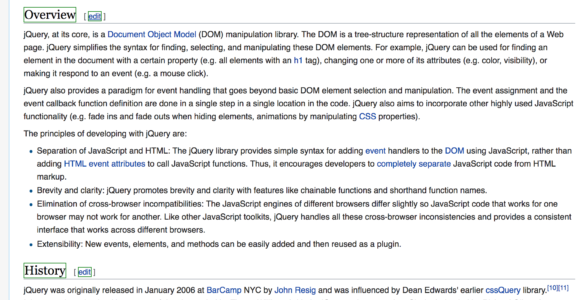
2. On the Wikipedia page for jQuery, write one line of Javascript/jQuery that highlights both the header and the “edit” text in their own green borders (as illustrated below).

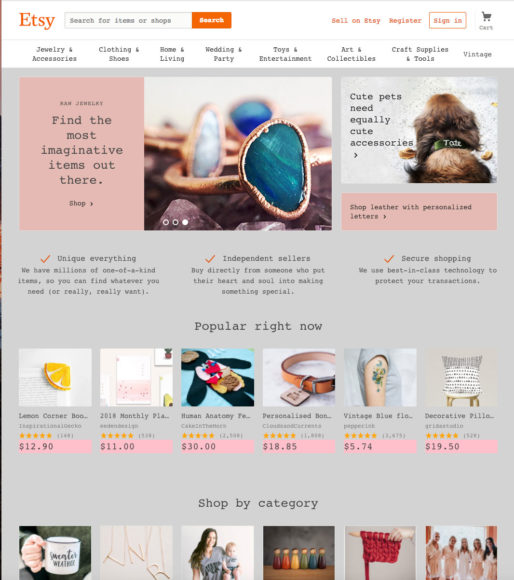
3. On this Amazon page, use a single line of Javascript/jQuery to highlight the bold headings in the tech specs table (like this).

When you have it, post your code to your blog for all three exercises. Follow these instructions on how to post the code.

















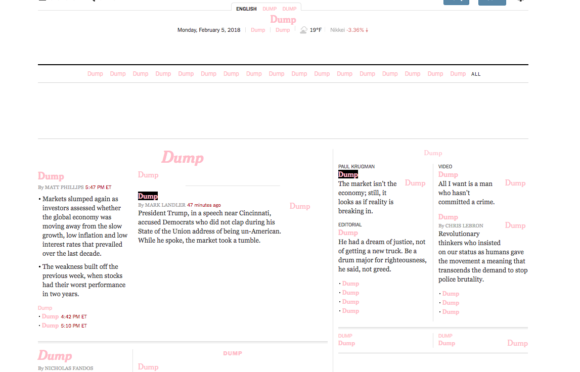
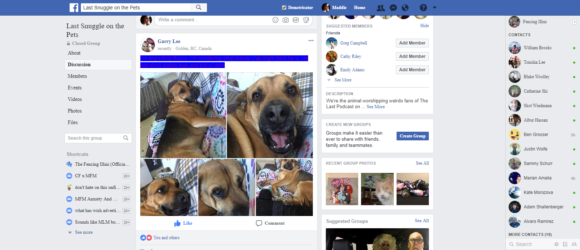
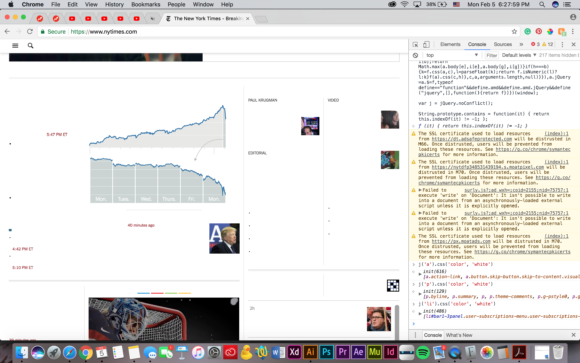
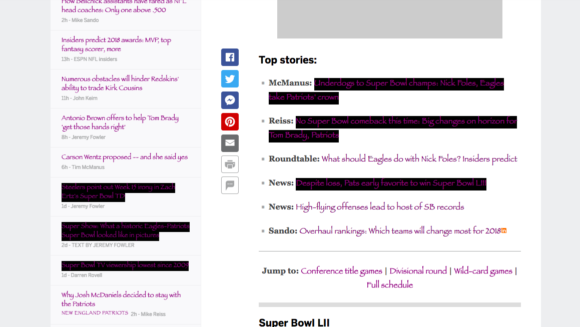
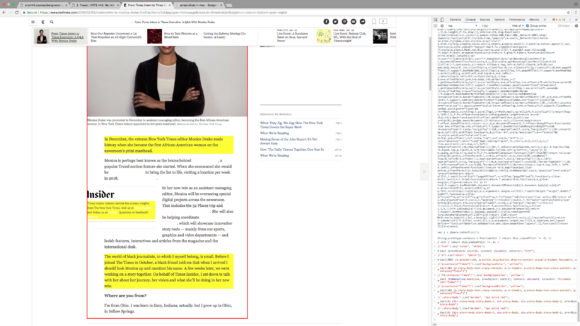
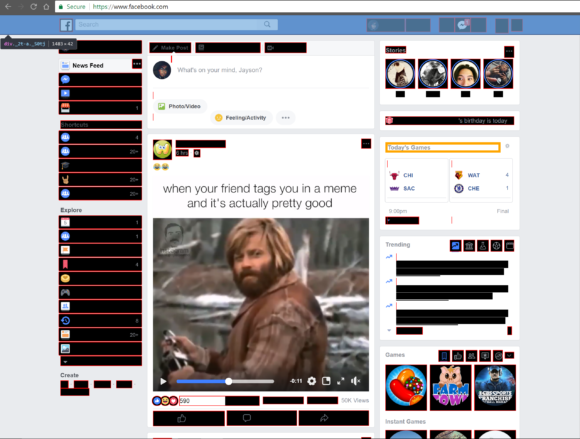
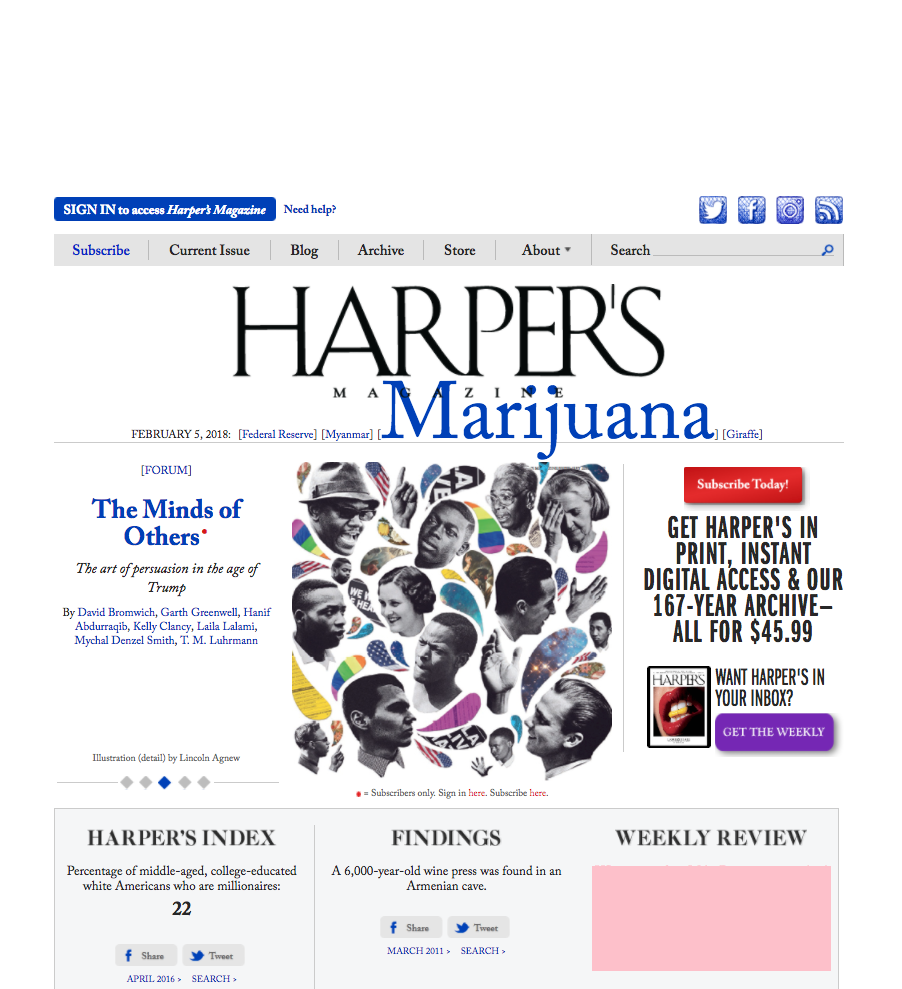
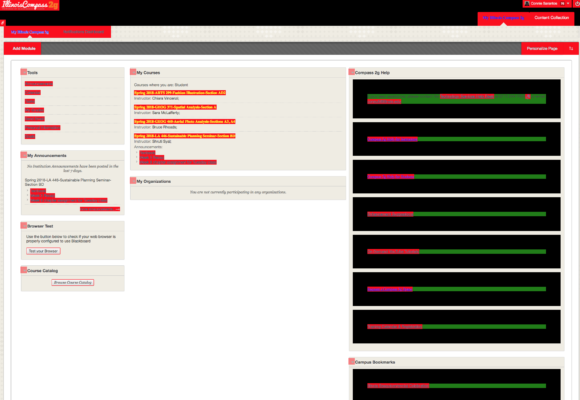
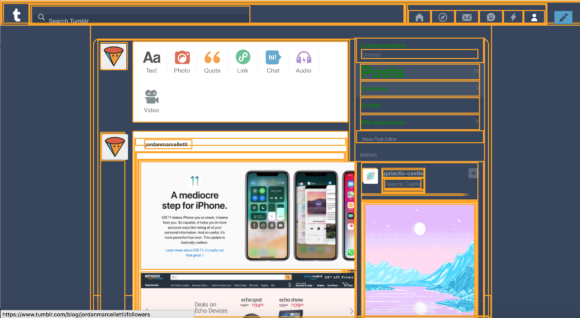
 Below is my console. I used a orange border for all a tags. Changed the font size on a class that contained “posts”. And also I made all the text in the top right column green
Below is my console. I used a orange border for all a tags. Changed the font size on a class that contained “posts”. And also I made all the text in the top right column green