j(‘h2 span’).css(‘border’,’1px solid green’)
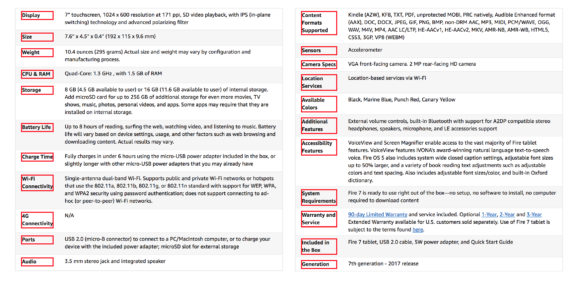
j(‘.a-text-bold p’).css(‘border’,’1px solid red’)
j(‘h2 span’).css(‘border’,’1px solid green’)
j(‘.a-text-bold p’).css(‘border’,’1px solid red’)
j('a:contains("edit"),.mw-headline').css('border','1px solid green')
j('a-text-bold p').css('border', '2px solid red')



j('h3:contains("arts")').css('background-color', 'cyan');
j('h2 span').css('border', '1px solid green');
j('.a-text-bold p').css('border','1px solid red');
j('#Overview, h2 a').css('border','1px solid green');
j('h3:contains("Arts")').css('background-color','lightBlue')
j('a:contains("edit"),.mw-headline').css('border','1px solid green')
j('.a-text-bold p').css('background-color','red')
j(' h2 a .mw-headline').css('border','1px solid green')
j('h3:contains("Arts")').css('background-color', 'lightBlue')
j('h3:contains("Arts")').css('background-color','lightBlue');
var j = jQuery.noConflict();
j('.a-text-bold p').css('border','1px solid red');
j('h3:contains("Arts")').css('background-color','lightblue')
var j = jQuery.noConflict();
j('.mw-headline, a:contains("edit")').css('border','1px solid green');
j('h3:contains("Arts")').css('background-color', 'lightBlue')
var j = jQuery.noConflict();
j('h3:contains("Arts")').css('background-color','lightblue');
j('h3:contains("Arts")').css('backgroundColor','lightBlue')
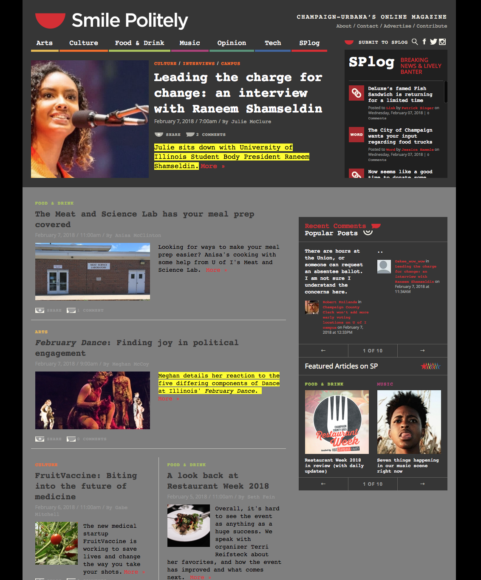
j('a').css('border','1px solid blue');




j('.login-links').css('color', 'black');
j('a').css('backgroundColor' , 'red');
j('a:contains("Photo")').css('color' , 'blue');